Conclusions & Future Development
My biggest challenge during this project was that my partner dropped the class mid way through the project, leaving me to complete it alone. Time constraints were set with the expectation of 2-3 people working on the project, rather than only one, but I completed it in time. Careful time management was necessary.
Challenges Encountered
What we did well:
During our final round of usability testing, many of our users expressed a desire to download and use this app for real. They saw that it solved a problem for my target user group, but several of my older testers thought this would be a wonderful thing to use themselves.
-The budget-forward approach
-The ability to get recommended activities
-The 90s retro copy resonated well. Users found it amusing!
Areas for future growth
Due to time constraints, the app needs further development. Currently, iterations are being done to demonstrate adding and changing locations and offering a wider variety of options for Stay, Eat, and Play.
-Users can also turn off the background to improve accessibility.
-The “Chip In” feature, which we received a lot of positive feedback on, also needs to be prototyped.
Future Development
The Problem
Young adults face unique challenges as they learn to discover resources for planning, budgeting and executing travel independently from their families.
The Solution
Inspired by a recent trip taken by my 19 year old son, this app design combines budgeting and money tracking tools with guided trip planning in order to help young travelers confidently plan and take their first few trips without their families.
The Impact
5 out of 5 User test participants spontaneously requested that the app be developed.
Project Context
Discovery resulted in unexpected insights!
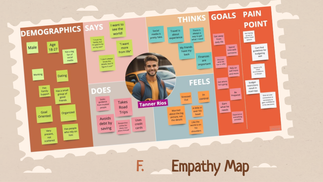
What we found was that our user persona, Tanner, had very different goals for traveling, methods for getting around, and priorities when it came to travel! Among the challenges we expected our users to face, we found that Tanner, unlike our proto-persona, Cameron,
Traveled mostly to visit family.
Stayed with friends or family whenever possible.
Traveled primarily by car (his own) whenever possible.
Rejected social media as a way to connect, and instead wanted to stay in the moment, and share experiences personally, creating an authentic connection rather than a manufactured one.
This completely changed our design direction, and we were faced with whole new challenges. We needed to create something that worked for road trips, which meant travel routes, and we definitely had to do something to help with finances.
Planning
Ideation Phase
Brainstorming and Organization
Design is a creative process, but you can easily get sidetracked and overwhelmed without careful organization and forethought. I love the brainstorming, organization, and information architecture part of design thinking. There is something magical about tossing around ideas without judgment, whitling them down into feasible tasks, and then organizing and refining my project assets and information so that I can sit down at the drawing board, dive in, and have my product come together cleanly and precisely. Going down a creative rabbit hole is fun but rarely produces something that entirely meets user needs. Instead, I take the insights gained in the discovery and definition phases, and I use them to springboard creation.
Flowing Through the Task
First, I wanted to look at what the user might have to do. It's time for some storytelling. At this point, I hadn't changed the project's name from its working title of "TripIt!," which I had to do later because the name was already in use.

This became a User Journey Map, and then I expanded it into a User Flow Diagram.

Learnings Applied:
Value Proposition:
Value Proposition Statement:
Don’t be trippin’ over your travel plans! We keep your budget and schedule right and flex when you do! So please stay in the moment, embrace every experience, and leave the moving parts to us!

I am starting to feel like a teapot about to whistle at this point because the app was already taking shape in my mind. It's time to get it on paper and then into a form I can share through rapid wireframing.
Execution
Wireframes:
Sketch Wireframes: